一覧にチェック列を追加する方法
みなさんこんにちは。OutSystems Platformチームの小野寺です。
今回は画面の一覧にチェック列を表示する方法をご紹介します。
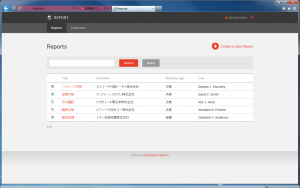
一覧の左端にチェック列を表示し、ユーザーが複数チェックしたデータを削除したり帳票に出力したい時がありますね。
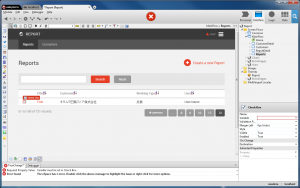
ReportTable WidgetのSource Record List Propertyで設定したAggregateには、検索対象のEntityやStaticEntityのみSourcesに設定しているめ、一覧にCheck Box Widgetを配置してもVariable Propertyに設定するAttributeがなくPublishできません。
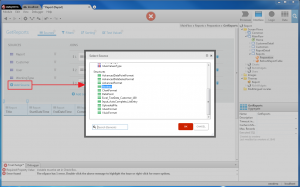
そんな時に利用するのが、RichWidgetsの「Boolean」Structureです。
AggregateのSourcesに「Boolean」Structureを追加します。
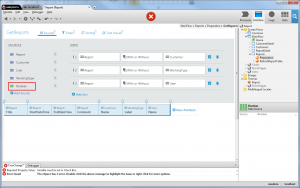
Check BoxのValiable Propertyに「Boolean」Structureの「Value」Attributeを設定します。
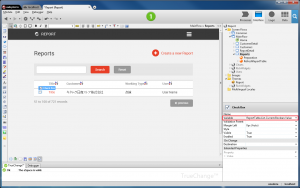
Publishしますと、一覧でチェックできるようになります。
ちょっとした工夫ですが、AggregateのSourcesにStructureを追加する発想が面白いですね。
ArtParty(単位展)
ArtParty部員の西野です!
さて、今回の活動は…
六本木の21_21 DESIGN SIGHTで開催されている「単位展」に行ってまいりました!
21_21 DESIGN SIGHTは建築家、安藤忠雄の低層建築です。
外側のアプローチからアート!
中にはたくさんの「単位」が詰め込まれていて見ごたえもありつつ、楽しく見てまわれました~!
5秒、測れました笑。
そして今回もかかせない、美食もアート、です(笑)
単位展で貰った紙のメジャーをさっそく使ってみて分かるように大変ボリューミーなディナーとなりましたー!
次回は毎年恒例になりつつある、ArtParty女子部員による出張ArtPartyの予定です!(?)
セミナー終了致しました
2015年5月20日、合同会社エス・シー・エヌ様と共催で開催致しました、
「超高速開発ツールOutsystemsP
は無事終了いたしました。
当日はたくさんの方々にご参加いただき、盛況のうちに終了致しました。
セミナー内容に関してご質問や実際にデモ等ご希望の方は是非お気軽にお問い合わせください。
ご来場・ご清聴いただきました皆様、まことにありがとうございました。
画像センシング展2015 出展のお知らせ
今日は、画像処理担当マネージャーの鈴木です。
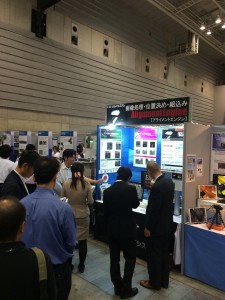
2015年6月10日(水)~12日(金)にパシフィコ横浜で開催される「画像センシング展2015」に出展します。
これまで沢山のお客様に紹介させていただき、ありがとうございました。
出展内容
・画像マッチングによる位置決めソフトウエア製品「アライメントエンジン」のデモンストレーション
・レール検出、信号認識の画像処理事例をビデオなどでご紹介
・パネル、パンフレットでの弊社の画像処理開発取り組みの説明
お客様がお持ちの課題についても、技術員が丁寧にご相談に応じます。
ビルドシステムの営業・画像処理技術スタッフが精いっぱいの笑顔でお迎えしますので、是非ご来場ください。
あなたは創造力へ挑戦しているか
紫外線と太陽光
HP担当の西野です。
寒い寒いとコートを着ていたかと思えば、夏のような日差しと気温が訪れてきましたね!
衣替えや服装に悩む日々です。
昨日が今年初の日傘デーとなりました。今年も紫外線と戦う日々がやってきそうです。
紫外線といえば、室内にいても日焼けをするって知っていますか?
4月共済会イベント☆歓迎会☆
新人歓迎会の季節となりました。
今年も昨年同様2名が新たにビルドのメンバーに加わりました!
今回は、GRILL&DINING VALET.というお店で行いました。
(さらに…)
V9の新機能「Editable Table」について
みなさんこんにちは、OutSystems Platformチームの鈴木です。
今回は、V9の目立たないけど有りがたい新機能「Editable Table」について紹介します。
OutSystems Platformにはデータを表形式で表示するのにTable Recordsというコンポーネントが用意されています。
データを編集する場合、通常は、その一覧表上で1つのレコードを選択して明細ページに遷移するとようにUIを構成します。
インテリワープ機能で自動生成するCRUD画面もこの形式になっています。
でも、実際の業務アプリでは一覧表上でExcelのようにデータを編集したいという場合が多いですよね。
そういう場合、これまでは一覧表上で編集機能を持つコンポーネントが無かったので、ちょっと一工夫して画面を作る必要がありました。
でもV9では「Editable Table」 という力強い味方が追加されました。
このコンポーネントは一覧画面上でのデータの編集を、AJAXでのサーバーサイド処理の呼び出しまで含めて面倒を見てくれます。
# さすがにサーバー側には保存時と削除時のアクションが必要ですが、通常必要なロジックは自動で作成してくれますよ。
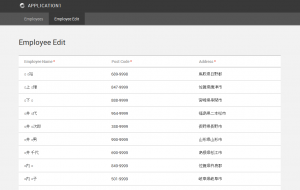
下の画面イメージの一覧部分がEditable Tableです。
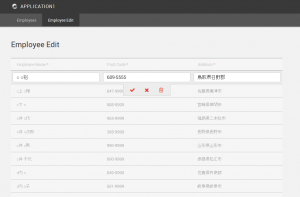
↓行を選択すると編集可能になります。
×をクリックすれば、編集キャンセル。
チェックマークをクリックすれば保存。(Editable Tableに設定したOn Row Save のアクションが呼ばれます)
ゴミ箱マークをクリックすれば削除。(Editable Tableに設定したOn Row Delete のアクションが呼ばれます)
これまでは、ちょっと工夫して作成しなければならなかった一覧での編集が、とても簡単に作れるようになりました!