V9の新機能「Editable Table」について
みなさんこんにちは、OutSystems Platformチームの鈴木です。
今回は、V9の目立たないけど有りがたい新機能「Editable Table」について紹介します。
OutSystems Platformにはデータを表形式で表示するのにTable Recordsというコンポーネントが用意されています。
データを編集する場合、通常は、その一覧表上で1つのレコードを選択して明細ページに遷移するとようにUIを構成します。
インテリワープ機能で自動生成するCRUD画面もこの形式になっています。
でも、実際の業務アプリでは一覧表上でExcelのようにデータを編集したいという場合が多いですよね。
そういう場合、これまでは一覧表上で編集機能を持つコンポーネントが無かったので、ちょっと一工夫して画面を作る必要がありました。
でもV9では「Editable Table」 という力強い味方が追加されました。
このコンポーネントは一覧画面上でのデータの編集を、AJAXでのサーバーサイド処理の呼び出しまで含めて面倒を見てくれます。
# さすがにサーバー側には保存時と削除時のアクションが必要ですが、通常必要なロジックは自動で作成してくれますよ。
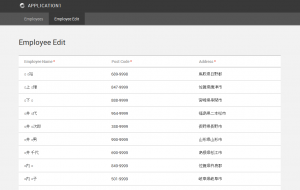
下の画面イメージの一覧部分がEditable Tableです。
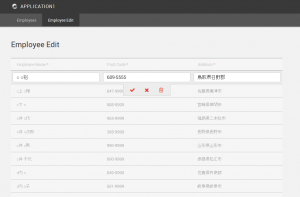
↓行を選択すると編集可能になります。
×をクリックすれば、編集キャンセル。
チェックマークをクリックすれば保存。(Editable Tableに設定したOn Row Save のアクションが呼ばれます)
ゴミ箱マークをクリックすれば削除。(Editable Tableに設定したOn Row Delete のアクションが呼ばれます)
これまでは、ちょっと工夫して作成しなければならなかった一覧での編集が、とても簡単に作れるようになりました!