FormはEdit Recordとどう違う?
皆さんこんにちは。OutSystems Platformチームの小野寺です。
V8でEntityをドラッグ&ドロップして生成されるEdit画面には「Edit Record」Widgetが表示されていましたが、V9ではドラッグ&ドロップして生成されるDetail画面に「Form」Widgetが表示されますね。
「Form」と「Edit Record」はどちらも1Recordを編集するために利用しますが、「Form」は「Edit Record」と何が違うのでしょうか。
「Edit Record」はTableがベースとなっていますが、「Form」はContainerをベースに作成されます。
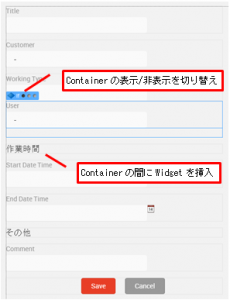
従って、各Containerの間に別のWidgetを挿入したり、条件により各Containerの表示/非表示を切り替える事ができます。
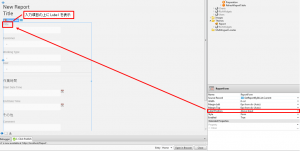
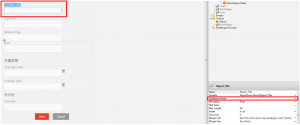
「Form」内に「Label」Widgetを配置し、「Form」の「Label Position」Propertyを指定する事により、各入力項目に対する「Label」の位置を一度に変更する事ができます。
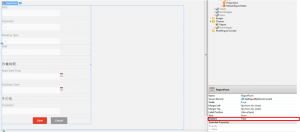
「Form」の「Enabled」PropertyをFalseにする事で「Form」内の全てのWidgetがEnabled=Falseとなり、参照画面として使用する事ができます。
ただし、「Input」 Widgetを使用している場合は「Expression」Widgetのように文字列の幅によってWidgetの幅を自動調整しませんので、文字列が見切れる可能性があり、Widgetの幅に注意する必要があります。
「Edit Record」では、各入力項目の「Validation Parent」Propertyに「Edit Record」を指定する事により、入力項目の「Valid」Propertyが全てTrueかどうかを「Edit Record」の「Valid」Propertyで判定する事ができます。
「Form」では、入力項目で「Validation Parent」Propertyに「Form」を指定しなくても、「Form」内の入力項目全ての「Valid」PropertyがTrueかどうかを「Form」の「Valid」Propertyで判定する事ができます。
「Form」と「Edit Record」ではHTMLのタグも違いますので、CSSの設定も違ってきますね。
「Form」:<div id=”widget id” extended properties>
「Edit Record」:<table id=”widget id” extended properties>
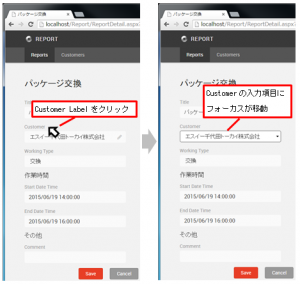
実行時の違いとしては、「Form」内の「Label」をクリックすると、対応する入力項目にフォーカスが移動します。
また、「Form」内の「Label」や「Input」上にマウスを移動させると、「Input」内に「編集可能」アイコンが表示します。
「Input」内の文字列を変更してフォーカスを抜けると「戻す」アイコンが表示され、アイコンをクリックすると変更前に戻ります。
「Edit Record」との違いを把握しながら「Form」をうまく利用したいですね。
新入社員自己紹介 後編
SUPPORT ENGINEER BOOT CAMP for .NET stack in Tokyo
こんにちは。OutSystems Platformチームの海老澤です。
6/22~26の5日間、SUPPORT ENGINEER BOOT CAMP に参加してきました。
OutSystems Platform のアーキテクチャと運用管理手法を習得する5日間
今回はその概要をレポートします。
最初の2日間は<<DevOps>>
OutSystemsの基本的な機能 たとえば
- LifeTime
- ServiceCenter
- ServiceStudio
- IntegrationStudio
をはじめとして
- Role
- User
- Deploy
- SiteProperties
- Timer
- Connection
- Monitoring
- Log
などの概要から、ものによっては詳細までしっかりと。
後半2日間は<<SysOps>>
DevOpsでの内容をふまえて
- ZONE
- 構成
- ライセンス
などを学んだあと、各環境のインストールやアップグレードなどをハンズオンを含めながら受講しました。
多種多彩なトラブルシューティング(半分以上はIISの設定問題でしたが…)もこなし、
このへんまでくると、受講者からの質問もかなり深い内容に…。
講師の方がわからないことは「あとでメールするね」と言ってくださり、
有言実行の内容てんこ盛りメールが最終日の前夜に届きました(笑)。
実はこのサイトを見ておかないと試験問題わからないんじゃないの?
という疑念にかられてサイトをチェックしたのは私だけではないはず!!
最終日は残ったトラブルシューティングを実施したあと、いよいよ試験です。
前半:環境インストール
フロントエンド+コントローラ+DB、フロントエンド@FARM構成をインストールして
ほにゃららにInternalNetworkを設定してね
これ終わった時点で疲労困憊。
後半:トラブルシューティング
大量トラブルが仕掛けられた環境で
ServiceCenterをAllGreenにしてespaceをDeployしてSEO設定してね
これ終わったら、もう、かなりの達成感でした。
講師の方のお人柄、主催者の方のお心遣い、参加者の方々の前向きさとレベルの高さが相まって
とてもよいBOOT CAMPになったように思います。(なんか偉そうですね…ごめんなさい。)
試験の合否は不明ですが、この5日間でかなりの知識を習得できたと感じています。
これからの業務にばんばん生かしていきますので、ご期待ください♪♪
以上、インフラ未経験なのにいきなりBOOTCAMPに同行しちゃった海老澤がお送りしました。
新入社員自己紹介 前篇
昨日から開催の画像センシング展の当社ブースの様子です。
画像センシング展2015開催中!
画像センシング展2015が只今開催中です!
当社も出展しておりますので、ぜひご来場ください!
開催期間:6月10日(水)~6月12日(金)
会場場所:パシフィコ横浜
ブース番号:18
■□■出展内容■□■
・画像マッチングによる位置決めソフトウエア製品「アライメントエンジン」のデモンストレーション
・レール検出、信号認識の画像処理事例をビデオなどでご紹介
・パネル、パンフレットでの弊社の画像処理開発取り組みのご説明
お客様がお持ちの課題についても、技術員が丁寧にご相談に応じます。
画像センシング展2015公式サイト
http://www.adcom-media.co.jp/list/iss/detail.php?id=22040
ヘルスケアハッカソンで服薬ハック!当社社員が優秀賞ゲット!
こんにちは!医療系に興味津々の宮崎です!
先月日本橋で行われた「ヘルスケアハッカソン」というハッカソンイベントに当社社員二名が参加し、
その結果…片方の社員の属していたチームが優秀賞に選ばれました!
5月共済会イベント:BBQ in 葛西臨海公園☆
こんにちは!共済会幹事の岡野です。
5月の共済会イベントは、毎年恒例社員の家族も参加可能なイベント、BBQを開催しました!
開催した5月23日はよく晴れて、とても風が強い日でした。
さて、どんな様子だったのか、さっそくご紹介します!
(さらに…)