「国際画像機器展2016」に出展します
12/7(水)~12/9(金) パシフィコ横浜にて開催される「国際画像機器展2016」に出展します。
画像処理でお困りの方、ご相談にのります。是非当社ブースにお越しください。
【ブース番号】1㈱リンクス社と共同出展
【展示内容】
・3Dソリューションデモ実演
ステレオカメラ3D計測 / ENSENSO
光切断3D計測 / GoCator
・ビデオ上演
アライメントエンジン
ドローン検出・追尾事例
・パネル、パンフレット
「国際画像機器展2016」
会期:2016年12月7日(水)~9日(金) 10:00~17:00
会場:パシフィコ横浜
主催:日本画像・計測機器協議会

国際画像機器展2014出展風景
「中小企業 新ものづくり・新サービス展」に出展します
11/30(水)~12/2(金) 東京ビッグサイトにて開催される「中小企業 新ものづくり・新サービス展」に出展します。
画像処理でお困りの方、ご相談にのります。是非当社ブースにお越しください。
【ブース番号】462
【展示内容】
・3Dソリューションデモ実演
ステレオカメラ3D計測 / ENSENSO
光切断3D計測 / GoCator
・ビデオ上演
アライメントエンジン
ドローン検出・追尾事例
・パネル、パンフレット
「中小企業 新ものづくり・新サービス展」
会期:2016年11月30日(水)~12月2日(金)
会場:東京ビッグサイト 東7・8ホール
主催:全国中小企業団体中央会(全国事務局)
「LINXDays2016」に出展します
ビルドシステムは、品川グランドホールにて開催される「LINXDays2016」に出展します。
LINXDays2016は、画像処理ライブラリHALCONを販売する株式会社リンクスが主催するセミナーと展示会です。
当日は新しくバージョンアップされたHANCOL13や、画像処理事例などが紹介される予定です。
弊社は位置決めソフトウエア製品「アライメントエンジン」や画像処理開発事例を展示いたします。
パネル、パンフレット、ドローン検出などのビデオを出展しますので、是非お立ち寄りください。
「LINXDays2016」
会期:2016年11月18日(金)
会場:品川グランドホール
主催:株式会社リンクス
LINXDays2016はこちら
内容:
リンクス・IIoT・セミナー; 受付開始; 9:00、公演時間; 9:30~11:30
リンクス・マシンビジョン・セミナー; 受付開始;12:30、公演時間;13:00~17:30
画像処理基本用語
知っておきたい画像処理用語をまとめてみました。最低限これだけは頭に叩き込んでおきたいものです。
| 用語 | 用語説明 |
| 解像度 | レンズの焦点面に結像した画像で1mm辺り何本の線を識別できるかの指標 |
| 有効画素数 | CCDの総画素の中から実際に処理に使う画素数 |
| 焦点距離 | 平行な光が焦点を結ぶ位置とレンズ中心の距離
広角レンズほど焦点距離が短い |
| 被写界深度 | ピントの合う範囲のこと
アイリスを絞ると被写界深度は深くなる |
| ディストーション | 歪曲収差
ディストーションが大きいと、レンズ周辺部にいくほど歪曲して結像する |
| 視野 | FOV
使用カメラで見える物体側の範囲 |
| 光学倍率 | CCD寸法と実視野との比較倍率
光学倍率2倍のレンズとは画像がCCD寸法の2倍に拡大されるレンズで視野は1/2になる |
| モニタ倍率 | モニタ上の撮像寸法と実視野との比較倍率
モニタ倍率100倍のモニタであれば実視野の100倍でモニタに映すことができる |
| シャッター時間 | シャッターを開放する時間(露光時間)
移動物体のスピード゙、ライティング状態に合わせて決める シャッター時間を短くすると高速移動物体を静止画像として処理できるが、CCDがチャージする光量が減るので撮像画像が暗くなる 反対にシャッター時間を長くすると撮像画像は明るくなるが、移動物体がブレて鮮明に映らない可能性がある |
| プログレッシブスキャン | 1回の画面表示を1回の走査で行なうスキャン方式
全画素読出し方式・ノンインターレース方式・順次走査方式ともいう |
| インターレーススキャン | 1回の画面表示を奇数列と偶数列に分けて行なうスキャン方式
飛越し走査方式ともいう プログレッシブ方式に比べ画質は落ちるが、情報量が少ないため転送時間が1/2になる |
| ワーキングディスタンス | 被写体距離
レンズ鏡胴の先端からワークまでの距離。WDと表記する |
| 接写リング | 延長バレルともいう
レンズとカメラの間に装着し最近接撮影距離(WD)を短くし、拡大率を上げる事が出来ます ただし、長くなる程、暗くなります |
| エクステンダー | マスターレンズとカメラの間に装着し、 被写体距離(WD:WORKING DISTANCE)を変えることなく撮影倍率を上げます
ただし、F値が暗くなり、被写体深度が浅くなります |
| バリフォーカル・レンズ | 簡易型のズームレンズ
ズームレンズとの違いはズーミングするとピントの再調整が必要という点です |
| ズームレンズ | 1本で単体レンズ数本分の焦点距離をカバーする可変焦点レンズ
フォーカス(距離・ピント)・ズーム(画角)・アイリス(絞り)を全て手動で行うタイプ(手動ズーム)と、アイリス(絞り)が自動調整型(DC駆動/Video駆動)のタイプ、全てを電動でコントロールする電動ズームがあります |
撮像素子と波長感度を考える
撮像素子と言えば、CCD、 CMOSと答えるのが一般的でしょう。その素子っていったい何でできているのでしょうか?
答えは、シリコン(Si)です。さらに言えば、Siの半導体受光素子を使います。ここまで答えられる人が普通でしょう。
半導体を知っている人ならさらに深堀する内容を知っておられるはずです。p型半導体とn型半導体の接合部での光電変換により撮像することができます。Siの感度特性は、200nm~1100nmであり、ちょうど人間の目と同じ可視領域をカバーすることができます。
ここのところ近赤外カメラが仕事であがってきていますが、Siは得意分野ではないです。ここで素子のキーワードとして登場してくるのがInGaAsカメラとなります。InGaAsとは元素のことを指しており、イリジウム・ガリウム・ヒ素の素子で、近赤外である800nm~2umのカメラです。
その他素子として撮像に用いられるものは、
・可視の400nmから600nmターゲットとするGaAsP(ガリウム・ヒ素・リン)
・紫外から近可視の200nmから500nmターゲットとするGaP(ガリウム・リン)
・近赤外の2umから5umターゲットとするInSb(イリジウム・アンチモン)
・赤外の2um~20umターゲットとするHgCdTe(水銀・カドミウム・テルル)
等があります。
ここまで読んでこられている方で納得していない方がいるはずです。それは赤外のセンサを使ったことがありそんな高価な素子は使っていないだろうと思っている感覚の持ち主です。今まで紹介したものは光子の入射で電荷を検出するタイプであり、もう一つのタイプは受光によって熱を感知するタイプです。このタイプは前者より検出感度や反応速度が劣りますが、波長に依存しない、熱雑音の影響を受けにくい、価格が安いという面もありこちらのタイプの方が目にすることが多いと思います。
amazonで赤外カメラを調べると4000円台で購入することができます。赤外カメラは身近なものになっていると思います。通勤している道路に設置されており、見えないだろうと思う夜間に監視されているかもしれません。
Webサービスで画像転送-2
前回WebサービスでHTTP GETで画像を取得するコードを実装し、IEから取得できることを確認しました。
ではWebアプリ(C#)から画像を取得するコードを書いてみます。
.NET Framework4.5で使用できるHttpClientクラスを使うことにします。
URIは、VS.NET for Webのデバックモードなのでlocalhost:xxxxで接続しています。GET処理でHTTPのレスポンスオブジェクトを取得し、レスポンスがあった場合に処理をしています。繰り返しデータを取得するならばHttpResponseMessage response …の前にwhileループを記述してください。次にDynamicJsonを使ってjson形式のデータをパースしてbase64形式のデータを作成します。そのデータをデコードしてバイナリデータに変換します。データは8bitモノクロ画像だと予め分かっているのでWindows Bitmapオブジェクトを生成し、ヘッダ情報を整えてデータをセットします(Bitmap8クラスの説明は割愛)。最後にFormのPictureBoxにセットして画面表示しています。
HttpClient client = new HttpClient();
client.BaseAddress = new Uri(“http://localhost:3683/”);
// アクセプト設定
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue(“application/json”));
// GET処理
HttpResponseMessage response = await client.GetAsync(“api/ImageTransfer”);
// レスポンスがあった場合
if (response.IsSuccessStatusCode) {
// データ取得
string content = response.Content.ReadAsStringAsync().Result;
// Json変換
dynamic JsonValues = DynamicJson.Parse(content);
byte[] data = null;
foreach (var value in JsonValues) {
string base64Data = (string)value.Base64Data;
data = Convert.FromBase64String(base64Data);
}
Bitmap8 bitmap8 = new Bitmap8();
bitmap8.width = IMAGE_LENGTH;
bitmap8.height = IMAGE_LENGTH;
Bitmap bitmap;
bitmap8.WriteBitmapData(data, out bitmap);
bitmap8 = null;
data = null;
if (_form._form1.pictureBox1.Image != null) {
_form._form1.pictureBox1.Image.Dispose();
}
_form._form1.pictureBox1.Image = bitmap;
} else {
;
}
// レスポンスクリア
response.Dispose();
このような感じで実装すればWebサービスから画像データを取得することができます。
またGETの特性としてデータ容量の問題があるのでPOSTも実装したいと思います。次回はPOSTのWEBサービス側をレポートします。
画像センシング展2016に出展
2016.6.8(水)から10(金)にパシフィコ横浜で開催される
画像センシング展2016に出展します!
https://www.adcom-media.co.jp/iss/
ブース番号:20
今回はステレオカメラ/光切断3D計測システムを中心に展示を行う予定です。
また、画像マッチングによる位置決めシステム「アライメントエンジン」や鉄道関連
(トンネル検査、レール検出、信号検出)、セキュリティの為の「ドローン検出追跡」などの
システム開発事例もご紹介いたします。
是非ご来場ください!
画像センシング展2015
Webサービスで画像転送
C/C++でTCP通信で画像を転送する話がプロジェクトでありましたのでWebサービスで実装できないか試してみました。
環境として手早く揃いそうなもので、Web APIでIISを使い、C#でコーディングする。Getメソッドで、json形式でデータをやり取りすることにしました。
VS2013 for Desktopしかインストールしていないのでfor Webをインストール。
MVC4のフレームワークで、MVCのM=ModelとC=Controllerのみ実装と決めました。
ControllerはApiControllerを継承して下記のように実装
public IEnumerable<ImageData> Get()
{
IList<ImageData> imageDataList = ImageData.GetImageData();
return imageDataList;
}
Modelは下記のように実装(一部割愛)
public class ImageData
{
public string Base64Data { get; set; }
public static IList<ImageData> GetImageData() {
ImageGetAccess imageGetAccess = new ImageGetAccess();
List<ImageData> imageDataList = new List<ImageData>();
imageDataList.Add(new ImageData {
Base64Data = Convert.ToBase64String(imageGetAccess.GetImage())
});
return imageDataList;
}
}
以下VS2013デバック実行でのテスト(成功)画像を添付します。
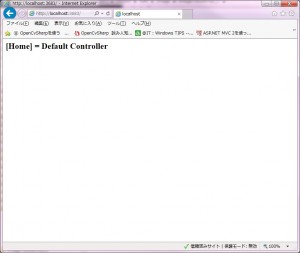
HomeControllerだけ雛形からコードを残しておいて動作するのかをチェック。(ここだけ簡単なViewを実装しています。)
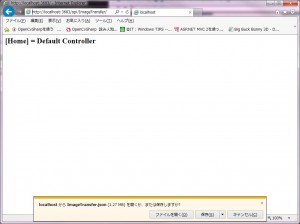
実装したImageTransferControllerを実行した様子。下部ダイアログのようにjson形式でデータが拾えている。
json形式のデータをVS2013で表示。これで問題なしか? 次回は、webアプリ側の実装をレポートします。