FormはEdit Recordとどう違う?
皆さんこんにちは。OutSystems Platformチームの小野寺です。
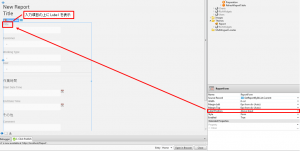
V8でEntityをドラッグ&ドロップして生成されるEdit画面には「Edit Record」Widgetが表示されていましたが、V9ではドラッグ&ドロップして生成されるDetail画面に「Form」Widgetが表示されますね。
「Form」と「Edit Record」はどちらも1Recordを編集するために利用しますが、「Form」は「Edit Record」と何が違うのでしょうか。
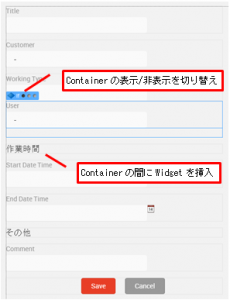
「Edit Record」はTableがベースとなっていますが、「Form」はContainerをベースに作成されます。
従って、各Containerの間に別のWidgetを挿入したり、条件により各Containerの表示/非表示を切り替える事ができます。
「Form」内に「Label」Widgetを配置し、「Form」の「Label Position」Propertyを指定する事により、各入力項目に対する「Label」の位置を一度に変更する事ができます。
「Form」の「Enabled」PropertyをFalseにする事で「Form」内の全てのWidgetがEnabled=Falseとなり、参照画面として使用する事ができます。
ただし、「Input」 Widgetを使用している場合は「Expression」Widgetのように文字列の幅によってWidgetの幅を自動調整しませんので、文字列が見切れる可能性があり、Widgetの幅に注意する必要があります。
「Edit Record」では、各入力項目の「Validation Parent」Propertyに「Edit Record」を指定する事により、入力項目の「Valid」Propertyが全てTrueかどうかを「Edit Record」の「Valid」Propertyで判定する事ができます。
「Form」では、入力項目で「Validation Parent」Propertyに「Form」を指定しなくても、「Form」内の入力項目全ての「Valid」PropertyがTrueかどうかを「Form」の「Valid」Propertyで判定する事ができます。
「Form」と「Edit Record」ではHTMLのタグも違いますので、CSSの設定も違ってきますね。
「Form」:<div id=”widget id” extended properties>
「Edit Record」:<table id=”widget id” extended properties>
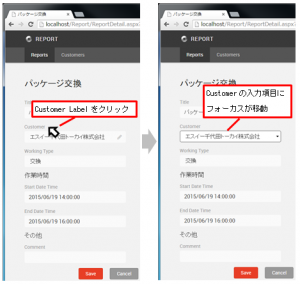
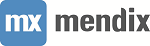
実行時の違いとしては、「Form」内の「Label」をクリックすると、対応する入力項目にフォーカスが移動します。
また、「Form」内の「Label」や「Input」上にマウスを移動させると、「Input」内に「編集可能」アイコンが表示します。
「Input」内の文字列を変更してフォーカスを抜けると「戻す」アイコンが表示され、アイコンをクリックすると変更前に戻ります。
「Edit Record」との違いを把握しながら「Form」をうまく利用したいですね。